
การจัดการกับตัวอักษร
ตัวอักษร(Font) ตัวอักษรถือว่าเป็นตัวหลักในการเขียนโฮมเพจ (Home page) เราสามารถใช้ ภาษา HTML กำหนดค่าต่าง ๆ ให้กับตัวอักษร (Font) ของเราได้ เช่น รูปแบบตัวอักษร (Face) ขนาดตัวอักษร (Size) สีของตัวอักษร (Color) ลักษณะพิเศษ ฯลฯ ดังต่อไปนี้
การกำหนดการใช้ตัวอักษรของข้อความ
โดยการใช้ Tag คำสั่ง <font> ข้อความ </font> ซึ่งจัดเป็นคำสั่งหลัก โดยข้อความที่ปรากฏเมื่อแสดงผลบนเว็บเพจ (Web page) จะถูกกำหนดโดยค่าพื้นฐานของภาษา HTML โปรแกรม Notepad และเว็บบราวเซอร์ (Web Browser)
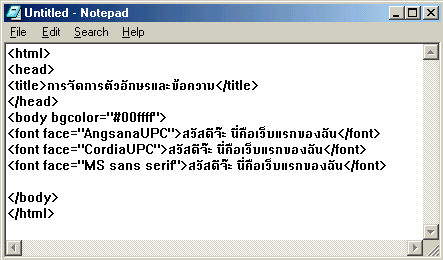
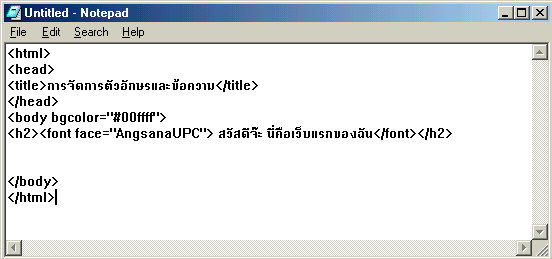
การตั้งค่าให้กับตัวอักษรโดยการใช้คำสั่งย่อย (Attribute)โดยการใช้ Tag คำสั่ง <font face="ชื่อแบบอักษร"> ลงไปข้อความเหล่านั้นก็จะเปลี่ยนเป็นแบบที่เลือก
<font face="AngsanaUPC">สวัสดีจ๊ะ
นี่คือเว็บแรกของฉัน</font> <font face="CordiaUPC">สวัสดีจ๊ะ นี่คือเว็บแรกของฉัน</font> <font face="MS sans serif">สวัสดีจ๊ะ นี่คือเว็บแรกของฉัน</font> |
การกำหนดขนาดตัวอักษรด้วยคำสั่ง Size
การกำหนดขนาดของตัวอักษรในเว็บเพจนั้น เราสามารถกำหนดขนาดของตัวอักษรได้อยู่ 2 รูปแบบคือ
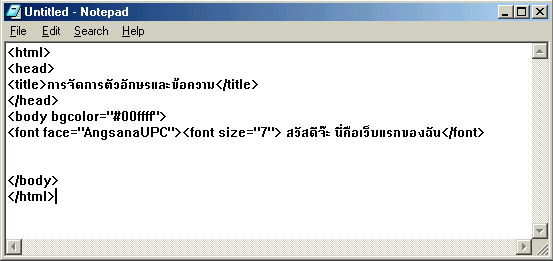
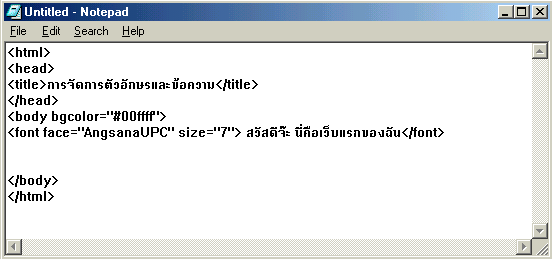
กำหนดเป็นตัวเลขซึ่งจะมีค่า 1 - 7 โดยค่ามาตรฐานจะมีค่าจะอยู่ที่ 3 ค่าตัวเลขที่เป็น 1 และ 2 นั้นจะเป็นการย่อขนาดของตัวอักษร และค่าตัวเลข 4 ถึง 7 นั้นจะเป็นการขยายขนาดของตัวอักษร โดยการใช้ Tag คำสั่ง <font size= 1 ถึง 7> แทรกต่อจาก <font face="AngsanaUPC">

หรือใช้คำสั่ง size= 1 ถึง 7 แทรกต่อจาก <font face="AngsanaUPC">
คือ <font face="AngsanaUPC" size=7>

กำหนดโดยใช้เครื่องหมายบวกและเครื่องหมายลบ โดยสามารถกำหนดได้ดังนี้ ถ้าเป็นการย่อขนาดของตัวอักษรนั้นจะใช้เครื่องหมายลบ ซึ่งจะใช้ไม่เกิน - 2 ถ้าเป็น การขยายขนาดของตัวอักษรนั้นจะใช้เครื่องหมายบวกซึ่งจะใช้ไม่เกิน + 4
การกำหนดขนาดตัวอักษรแบบ Heading
เป็นการกำหนดขนาดตัวอักษรที่ใช้ทำหัวเรื่อง โดยใส่ Tag ลงไป มีให้เลื่องก 6 ระดับ คือ ตั้งแต่ h1 ถึง h6
| <h1><font
face="AngsanaUPC">สวัสดีจ๊ะ นี่คือเว็บแรกของฉัน</font></h1> <h2><font face="CordiaUPC">สวัสดีจ๊ะ นี่คือเว็บแรกของฉัน</font></h2> <h6><font face="MS sans serif">สวัสดีจ๊ะ นี่คือเว็บแรกของฉัน</font></h6> |

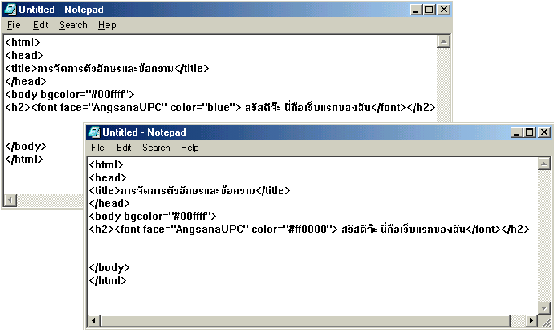
ใช้ Tag คำสั่ง color="ชื่อสี" หรือ color="#ค่ารหัสสีที่เป็นเลขฐาน 16" ข้อความที่อยู่ใน Tag คำสั่งในส่วนนี้จะเปลี่ยนสี ตามรหัสสีที่ต้องการ
| <font
face="AngsanaUPC" color="#ff0000">สวัสดีจ๊ะนี่คือเว็บแรกของฉัน</font>
|

การเพิ่มลูกเล่นลักษณะพิเศษตัวอักษร
เคลื่อนที่ |
แท็กที่ใช้ตกแต่งข้อความเพื่อเน้นคำ หรือข้อความสั้นๆ หรือให้ดูสวยงาม มาตรฐาน HTML 4.0 มีแท็กสำหรับใช้ตกแต่งข้อความมากมาย ทำได้แทบจะครบทุกรูปแบบ และสามารถแบ่งออกเป็น 2 กลุ่มใหญ่ คือ
Logical
Format - เป็นแท็ก (Tag) ที่มีชื่อที่สื่อความหมาย ซึ่งบราวเซอร (Browser) ์แต่ละยี่ห้อจะแปลแท็กเหล่านี้ต่างกัน
และให้ผลเป็นเว็บเพจที่มีหน้าตาต่างกัน แต่ก็แตกต่างกันไม่มากนัก โดยยังคงให้ผลใกล้เคียงกับชื่อของแท็กนั้น
ๆ เช่น <EM> หมายถึงข้อความที่ต้องการเน้นเป็นพิเศษ ซึ่งเว็บบราวเซอร์อาจจะแสดงเป็นตัวหนา
หรือตัวเอียงก็ได้ ขึ้นกับเบราเซอร์แต่ละตัว และการกำหนดสไตล์ชีท
Fixical Format
- แท็กที่กำหนดลักษณะตายตัว ทุกบราวเซอร์จะแปลความหมายแท็กเหล่านี้เหมือนกันหมด
เว็บเพจที่ได้จึงเหมือนกัน เช่น <B> หมายถึงข้อความแบบตัวหนา
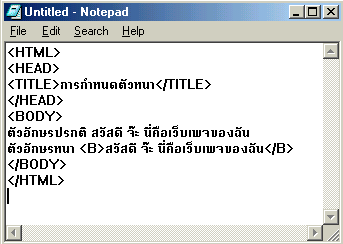
ใช้ Tag คำสั่ง <B>.ข้อความ..</B> เพื่อกำหนดข้อความที่อยู่ภายในคำสั่ง ให้แสดงผลด้วยตัวอักษรแบบตัวหนา (bold) มีจุดประสงค์เพื่อเน้นข้อความในประโยคนั้น
| <HTML> <HEAD> <TITLE>การกำหนดตัวหนา</TITLE> </HEAD> <BODY> ตัวอักษรปรกติ สวัสดี จ๊ะ นี่คือเว็บเพจของฉัน ตัวอักษรหนา <B>สวัสดี จ๊ะ นี่คือเว็บเพจของฉัน</B> </BODY> </HTML> |

การกำหนดตัวอักษรให้ขีดเส้นใต้ (Underline)
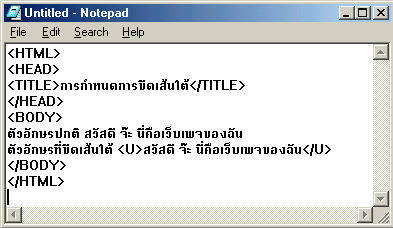
ใช้ Tag คำสั่ง <u>ข้อความ</u> เมื่อต้องการแสดงข้อความแบบขีดเส้นใต้ (underline) ทั้งนี้เพื่อเน้นข้อความในประโยคนั้น
| <HTML> <HEAD> <TITLE>การกำหนดการขีดเส้นใต้</TITLE> </HEAD> <BODY> ตัวอักษรปกติ สวัสดี จ๊ะ นี่คือเว็บเพจของฉัน ตัวอักษรที่ขีดเส้นใต้ <U>สวัสดี จ๊ะ นี่คือเว็บเพจของฉัน</U> </BODY> </HTML> |
หมายเหตุ แท็กนี้ไม่นิยมใช้เนื่องจากอาจก่อให้เกิดความสับสนกับข้อความที่เป็นจุดลิงก์ได้

การกำหนดตัวอักษรให้มีการเอน (Italic)
ใช้ Tag คำสั่ง <i>..ข้อความ..</i> ใช้กำหนดข้อความที่อยู่ภายในคำสั่งให้แสดงผลด้วยตัวอักษรแบบเอน (Italic) มีจุดประสงค์เพื่อเน้นข้อความในประโยคนั้น
| <HTML> <HEAD> <TITLE>การกำหนดอักษรเอน</TITLE> </HEAD> <BODY> ตัวอักษรปกติ สวัสดี จ๊ะ นี่คือเว็บเพจของฉัน ตัวอักษรเอน <i>สวัสดี จ๊ะ นี่คือเว็บเพจของฉัน</i> </BODY> </HTML> |

คำสั่งลดขนาดตัวอักษรลง 1 ระดับ
ใช้ Tag คำสั่ง < small> เป็นคำสั่งที่สามารถลดขนาดของตัวอักษรลง 1 ระดับจากขนาดของอักษรปัจจุบันได้ทันที โดยไม่ต้องไประบุด้วยคำสั่ง < font size >
| <HTML> <HEAD> <TITLE>การลดขนาดตัวอักษร 1 ระดับ</TITLE> </HEAD> <BODY> <FONT SIZE="5" color="#ff0000" >สวัสดี จ๊ะ นี่คือเว็บเพจของฉัน</Font><br> <Small>สวัสดี จ๊ะ นี่คือเว็บเพจของฉัน</Smaii><br> <FONT SIZE="5" color="#0000ff">สวัสดี จ๊ะ นี่คือเว็บเพจของฉัน</Font> </BODY> </HTML> |

คำสั่งเพิ่มขนาดของตัวอักษร 1 ระดับ
ใช้ Tag คำสั่ง <big> เป็นคำสั่งที่สามารถเพิ่มขนาดของตัวอักษรขึ้น 1 ระดับจากตัวอักษรปัจจุบันได้ทันที โดยไม่ต้องใช้คำสั่ง <font size>
| <HTML> <HEAD> <TITLE>การเพิ่มขนาดตัวอักษร</TITLE> </HEAD> <BODY> <FONT SIZE="2" color="#0000ff" >สวัสดี จ๊ะ นี่คือเว็บเพจของฉัน</Font><br> <Big>สวัสดี จ๊ะ นี่คือเว็บเพจของฉัน</Big><br> <FONT SIZE="2" color="#ff0000">สวัสดี จ๊ะ นี่คือเว็บเพจของฉัน</Font> </BODY> </HTML> |

ใช้ Tag คำสั่ง < sup> ย่อมาจาก (superscript) เป็นคำสั่งที่จะกำหนดให้ตัวอักษร หรือข้อความยกระดับสูงขึ้น กว่าระดับปกติและมีขนาดเล็ก
| <HTML> <HEAD> <TITLE>ตัวอักษรยกระดับ</TITLE> </HEAD> <BODY> <FONT SIZE="4" color="#0000ff" >สวัสดี จ๊ะ นี่คือเว็บเพจของฉัน</Font><br> สวัสดี จ๊ะ <Sup>นี่คือเว็บเพจของฉัน</Sup><br> <FONT SIZE="4" color="#ff0000">สวัสดี จ๊ะ นี่คือเว็บเพจของฉัน</Font> </BODY> </HTML> |

คำสั่งที่กำหนดตัวอักษรพ่วงท้าย (ตัวห้อย)
ใช้ Tag คำสั่ง < sub> ย่อมาจาก (subscript) เป็นคำสั่งที่จะกำหนดให้ตัวอักษร หรือข้อความพ่วงท้ายจะมีลักษณะต่ำกว่า ระดับปกติและมีขนาดเล็ก
| <HTML> <HEAD> <TITLE>SUBSCRIPT</TITLE> </HEAD> <BODY> <FONT SIZE="4" color="#00ff00" >สวัสดี จ๊ะ นี่คือเว็บเพจของฉัน</Font> สวัสดี จ๊ะ <Sub>นี่คือเว็บเพจของฉัน </Sub><br> <FONT SIZE="4" color="#ff0000">สวัสดี จ๊ะ นี่คือเว็บเพจของฉัน</Font> </BODY> </HTML> |

ใข้ Tag คำสั่ง < marquee> เพื่อกำหนดการเคลื่อนที่ของตัวอักษรและข้อความจะทำให้เว็บเพจของเราเป็นที่น่าสนใจ โดยปกติการเคลื่อนที่ของตัวอักษรนั้นจะเคลื่อนที่จากขวามาซ้าย คำสั่งนี้สามารถแสดงผลได้อย่างถูกต้องเมื่อใช้บราวเซอร์ Internet Explorer เท่านั้น
| <HTML> <HEAD> <TITLE>MARQUEE</TITLE> </HEAD> <BODY> <Marquee><FONT SIZE="4" color="#0000ff" >สวัสดี จ๊ะ นี่คือเว็บเพจของฉัน</Font></Marquee> </BODY> </HTML> |
 |
| ตัวอย่างการใช้คำสั่งย่อย (Attribute) ของ Marquee |
| <marquee>สวัสดี จ๊ะ นี่คือเว็บเพจของฉัน</marquee> |
| <marquee direction="right">สวัสดี จ๊ะ นี่คือเว็บเพจของฉัน</marquee> |
| <marquee behavior="alternate">สวัสดี จ๊ะ นี่คือเว็บเพจของฉัน</marquee> |
| <marquee direction="up">สวัสดี จ๊ะ นี่คือเว็บเพจของฉัน</marquee> |
| <marquee direction="down">สวัสดี จ๊ะ นี่คือเว็บเพจของฉัน</marquee> |
| <marquee direction="up" behavior="alternate">สวัสดี จ๊ะ นี่คือเว็บเพจของฉัน</marquee> |
| <marquee behavior="alternate" direction="up" width="80%"> <marquee direction="right">สวัสดี จ๊ะ นี่คือเว็บเพจของฉัน</marquee></marquee> |
| <font color="#FFFFFF"><marquee direction="left" style="background:BLUE">สวัสดี จ๊ะ นี่คือเว็บเพจของฉัน</marquee></font> |
| <marquee style="border:BLUE 2px SOLID">สวัสดี จ๊ะ นี่คือเว็บเพจของฉัน</marquee> |
| <marquee behavior=alternate direction=up scrollamount=2 scrolldelay=65 height=80 style="Text-align;filter:wave(add=0,phase=1, freq=1,strength=15,color=.FFFFFF)"><center>สวัสดี จ๊ะ นี่คือเว็บเพจของฉัน<br>สวัสดี จ๊ะ นี่คือเว็บเพจของฉัน</center></marquee> |
ภาษา HTML นั้นไม่เข้าใจการเว้นวรรค การเว้นบรรทัด ถ้าไม่ใส่ Tag คำสั่งกำกับไว้ โปรแกรม Web browser ก็จะไม่สามารถแสดงผลตามที่ต้องการได้
ลองดูตัวอย่างข้างล่าง เมื่อพิมพ์ข้อความนี้ลงไป
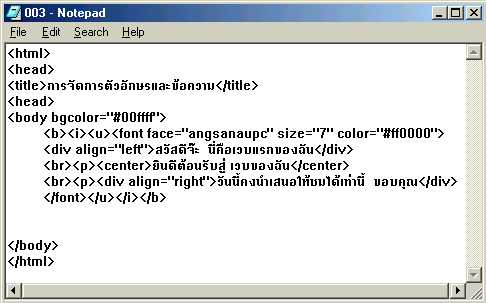
<b><i><u><font
face="AngsanaUPC"color="#ff0000">
สวัสดีจ๊ะ นี่คือเว็บแรกของฉัน ยินดีต้อนรับสู่ เว็บของฉัน
</font></u></i></b> |

เมื่อแสดงผลบน web browser จะเห็นได้ว่า ข้อความจะไมขึ้นบรรทัดใหม่ให้ เพราะไม่ได้เขียนคำสั่งบอกให้ Web browser แสดงผล วิธีการขึ้นบรรทัดใหม่นั้นก็แค่เติม Tag <br> ลงไปหน้าข้อความที่จะขึ้นบรรทัดใหม่ ดังนี้
<b><i><u><font
face="AngsanaUPC"color="#ff0000">
สวัสดีจ๊ะ นี่คือเว็บแรกของฉัน <br>
ยินดีต้อนรับสู่ เว็บของฉัน </font></u></i></b>
|

คำสั่ง < BR > เป็นคำสั่งที่กำหนดจุดสิ้นสุดของบรรทัด (Break rule) แล้วทำการขึ้นบรรทัดใหม่ เพื่อแสดงข้อความส่วนที่เหลือในบรรทัดถัดไป คำสั่งนี้จึงให้ผลเสมือนการกดคีย์ ENTER บนคีย์บอร์ดนั่นเอง
ข้อสังเกต
ทำได้โดยการเติม Tag <p> ลงไปหน้าข้อความที่จะให้เว้นบรรทัดลงมา ดังตัวอย่างนี้
<b><i><u><font
face="AngsanaUPC"color="#ff0000">
สวัสดีจ๊ะ นี่คือเว็บแรกของฉัน <p>
ยินดีต้อนรับสู่ เว็บของฉัน </font></u></i></b>
|

คำสั่ง < P > เป็นคำสั่งที่สั่งให้โปรแกรมเว็บเบราเซอร์ขึ้นย่อหน้าใหม่ (Paragraph)
ข้อสังเกต
การจะเห็นได้ว่าการขึ้นบรรทัดใหม่ของคำสั่ง < BR > และ < P > นั้น การเว้นว่างระหว่างบรรทัดของทั้งสองมีความแตกต่างกัน โดยที่คำสั่ง < BR > ช่องว่างระหว่างบรรทัดจะน้อยกว่าคำสั่ง < P >
| <div align="left">สวัสดีจ๊ะ
นี่คือเว็บแรกของฉัน</div> <center>ยินดีต้อนรับสู่ เว็บของฉัน</center> <div align="right">วันนี้คงนำเสนอให้ชมได้เท่านี้ ขอบคุณ</div> |